之前發表過的消除文章下方廣告作法是將整個那裡的區塊隱藏
但會將文章下方的 ◀上一篇~~及下一篇 ▶的按鈕一並隱藏
如要換上自己的圖片一樣且讓 ◀上一篇~~及下一篇▶按鈕也呈現下圖

請使用下方語法:
/*文章下方回應框上圖片語法*/
#yarticle .browsebtns{background:url(圖片網址) center bottom no-repeat;width:圖寬度px;height:圖高度px;}
/*消除文章下廣告框及廣告文字*/
.ysm {display:none;}
.ysm .ysmlabel {display:none;}
.ysm DL {display:none;}
.ysm DL.last {display:none;}
語法貼到部落格步驟:
1. 管理部落格→ 選 面板設定
2. 選 自訂樣式如下圖

3.打開 CSS 語法框後如已有設定消除整個廣告區塊語法
如下這段先刪除
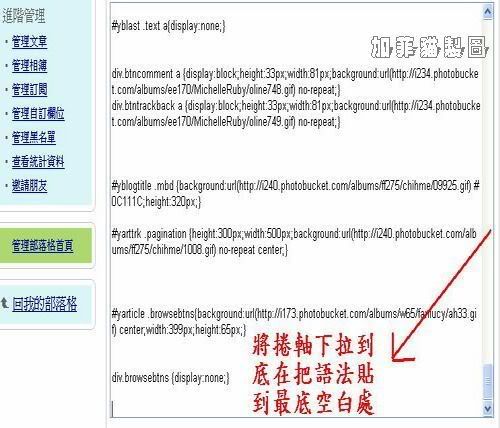
div.browsebtns {display:none;}
再把語法貼在最底處空白地方(多按幾下空白鑑讓空隙加大)如下圖

4. 貼好後按確定~~回到我的部落格看結果!!
 蒐集:
蒐集:
