奇摩部落格自訂式樣CSS語法總覽(四)特殊語法
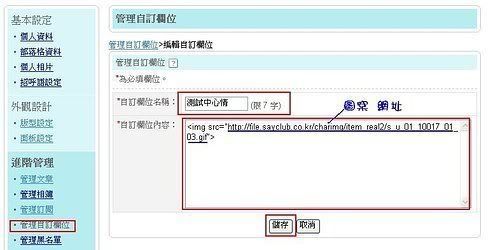
請從
管理部落格 → 面板設定 → 自訂樣式 → 在到CSS欄
將上面語法覆製 → 貼在CSS內容欄最下面
CSS語法欄內沒有相同的語法 就直接貼上 有的話請(請覆蓋原先的設定)
(重覆貼取語法會干擾程式,可能會造成效果無法顯示,
或是其他無法預期的事情,除非把語法清除重新設定。)
【進階樣式和自訂樣式的設定也會相互干擾】
連結類語法:
| /*Links連結浮出凸框效果*/ a:hover{ border: 2px #fff outset } |
| /*Links連結去底線*/ a,a:link,a:visited{color:#未連結時色碼;text-decoration: none} a:hover{color:#連結時色碼;text-decoration: none;} |
| /*Links超連結虛線框*/ a,a:link,a:visited{color:#色碼;text-decoration:none} a:hover{color:#色碼;background-image:url(http://圖檔網址.gif);background-repeat:repeat;border:1px dotted #色碼;position:relative;top:1px;left:1px} |
部落格內字體大小顏色設定:
|
/*Blog title標題字置中及字體大小顏色設定*/ 語法中桃紅色字180% 是字的大小請自行修改 字體大小設定範例: font-size:100%; 可設定屬性有 點(pt) 英吋(in) 公分(cm) 點(px) 百分比(%) 藍色字是字的顏色色碼請參考下面網頁色碼表在自行修改 http://xxx.stenly.com/color_list.htm 字體顏色設定範例 color:#ff0000; 可設定顏色英文名稱或十六進位色碼填英文名稱CSS僅接受16個常見的(green、blue、red、purple、navy、olive.....),其餘要填色碼。 字體式樣(請用一般如新明細體 , 標楷體等如太特殊字有些瀏覽器無法判讀喔) 字體設定屬性範例 font-family:標楷體; 字體式樣設定~屬性有 serif (新細明體或Times等)
|
| /*Text color for module左右欄位標題文字顏色*/ .text {color: #文字顏色之色碼} |
| /*Text color for blog title部落格標題字體顏色*/ #yblogtitle .text {color: #文字顏色之色碼} |
| /*Text color for main content中間文章欄位文字顏色*/ .yc3pribd .text {color: #文字顏色之色碼} |
其他特殊設定語法:
| /*部落格單色外框線*/ body {border: 框線大小px double #大框線色碼 ;} |
| /*部落格漸層外框線*/ html{border-top : 大小px solid #色碼; border-bottom : 大小px solid #色碼; border-left : 大小px solid #色碼; border-right : 大小px solid #色碼; } |
| /*按鈕框框*/ input,select{background: #框底色碼;color: #文字色碼;border: 1px solid #框線色碼;FONT-SIZE: 9px;font-family:verdana;} |
|
/*guestbook留言版加圖片*/ #ymsgboard q a {background:url(留言板按鈕圖網址) ;} |
| /*comment list management管理回應欄*/ .listbd {background:url(管理回應底圖網址); color:#文字顏色之色碼;} #ycmntlist table th {background: url(管理回應標題圖網址); color: #文字顏色之色碼; } #ycmntlist .btncmntre {background:url(管理回應按鈕圖網址);} |
| /*make coomment bar回應引用更換圖片*/ div.btncomment a {display:block;height:高px;width:寬px;background:url(我要回應圖片網址) no-repeat;} div.btntrackback a {display:block;height:高px;width:寬px;background:url(我要引用圖片網址) no-repeat;} |
| /*blog profile 部落格檔案、個人資料、自我介紹加圖片*/ table#bloginfo th {background:url(部落格檔案標題圖片的網址);} table#bloginfo td {background:url(部落格檔案敘述圖片的網址);} table#usrinfo th {background:url(個人資料標題圖片的網址);} table#usrinfo td {background:url(個人資料敘述圖片的網址);} #yusrintro p {background:url(自我介紹圖片的網址);} |
| /*show comment bar文章預覽區不顯示回應 引用文字*/ .showcmnt {display:none;} .showcmnt span {display:none;} .showcmnt span:last-child {display:none;} .showcmnt span a {display:none;} |
|
/*Blog title部落敘述換歡迎圖片置中,字型顏色大小設定*/ |