 蒐集:教學網訊 2008/11/30 09:40
蒐集:教學網訊 2008/11/30 09:40
目前網路貼紙常常被網友使用者自己的網站,除了一些手動自製的作品外,有一些貼紙也提供網友上線製作,雖然簡單但很實用,自己愛怎麼做就怎麼貼,來介紹一個可以製作EMAIL及URL網址的貼紙網站,年代有點久遠,不過還是一樣簡單不錯用!
進入製作頁 http://services.nexodyne.com/email/index.php

進入製作頁 http://services.nexodyne.com/email/index.php

這個可以將你的EMAIL網址變成一個小圖示,只需要簡單的三個動作

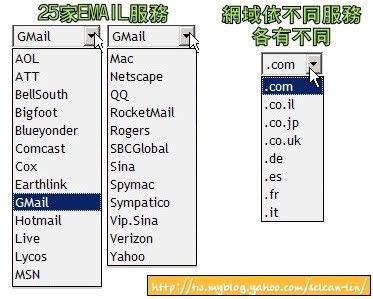
先看看你想要製作的信箱伺服器有沒有在清單中,如果沒有那就無法在這裡產生,必須用第二種方法手動製作!

填好你的EMAIL帳號,再選擇你的信箱伺服器,就可以按下「Generate」產生貼紙

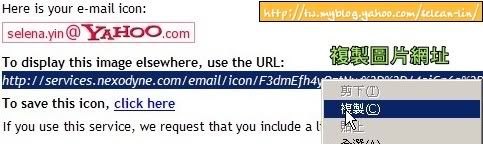
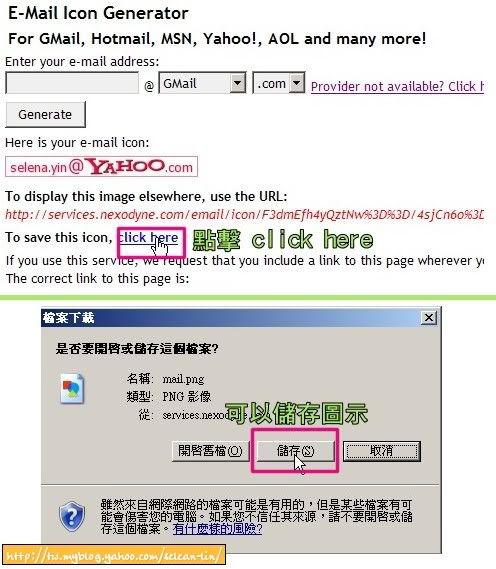
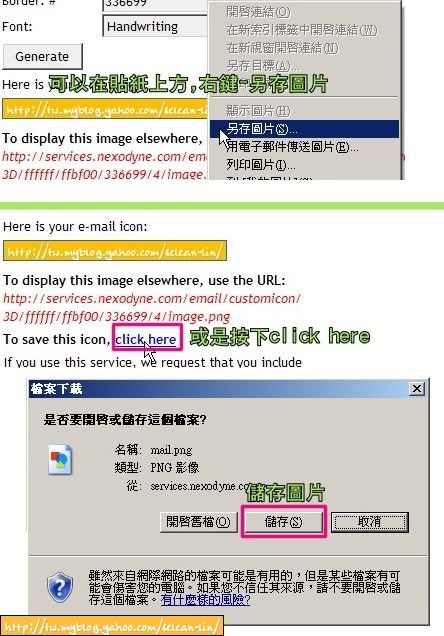
所產生的貼紙會依每一個的標記作為貼紙的重點,如上圖的Yahoo,在圖片下方會有一大串紅字的網址,你可以複製起來,填入完整的html語法中,就可以貼網站了

如果你覺得圖片網址太長或是想要下載貼紙自己上傳或管理,可以在貼紙的上方按右鍵-另存圖片,或是按一下圖片網址紅字下的「click here」就可以下載轉存圖片了~
這個本來是提供給網友手動作E-MAIL貼紙的,我發現用網址來作也很不錯,以下我以網址作示範

先打上你的網址,再設定文字、背景、框線等顏色,按下右邊的「Show picker」可以開啟色碼表點選也可以直接在框框中寫入色碼,不用寫上「#」號喔!

再寫選擇你喜歡的字型,目前只有英文字型,總共八種

我把字型的部份一次示範,看你喜歡那一種可以自選,選完字型就可以按下「Generate」產生貼紙

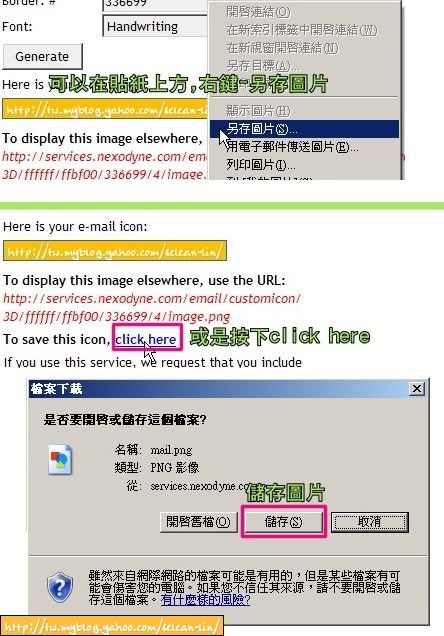
同樣的,在貼紙下方也會有紅字的圖片網址可以複製寫到圖片或圖片連結中


相同的,也可以另存圖片再自行上傳或管理,操作都相同
你所複製或取得的圖片網址,可以寫入以下這些HTML語法
單純圖片語法 <img src="貼紙圖片網址"/>
圖片連結語法 <a href="你要連結的網址"><img src="貼紙網址" border="0"/></a>
郵件圖片語法 <a href="mailto:你的email"><img src="貼紙網址" border="0"/></a>
<>記得改為半型<>才可以貼喔!







