常見到有人問說,要如何才能讓背景圖片不管捲軸拉到那邊都不會變?
這其實只要透過設定background-attachment就能達到該效果了。
只要把background-attachment設成fixed就能固定背景圖片了。
若是要取消固定的話,只要把background-attachment拿掉或是設成none就行了。
而其中的background-repeat設成no-repeat(不重覆)是當背景圖片夠大張時,
讓它不須重覆的顯示。
還有另一種常見的情況是,背景圖片本身就只是小小張的,
但想讓它固定在網頁的某一位置的話,我們除了用background-attachment之外,
還要搭配background-position來一起使用。
下面範例背景固定設定語法
/*Background*/
body { background-image: url(背景圖網址); →設定背景圖片
background-repeat:no-repeat ; →讓圖片不重覆排列
background-attachment: fixed; →固定背景圖片
background-position:right bottom;} →設定背景圖片在右下角
background-position值的設定可用數字加單位、數字加百分比或是使用關鍵字。
background-repeat:no-repeat /*背景不重覆*/
background-repeat:repeat-x /*背景在X軸方向(橫向)重覆*/
background-repeat:repeat-y /*背景在Y軸方向(縱向)重覆*/
background-position : right /*背景位置靠右*/
background-position : left /*背景圖靠左*/
background-position : center /*背景圖置中*/
background-position基本上需要兩各值,第一個是距離左邊界的值,另一個則是距離上邊界的值。
但是若是要在中間的話,可以設一個center就可以了,另一個若沒有的話,會自動認為也是center。
範例:一
(設定背景圖片的位置) background-position:75% 25%
以背景的左上角為基準點,第一個參數是指定x軸方向75%,第二個指定y軸方向25%。
範例二
background-position:right top
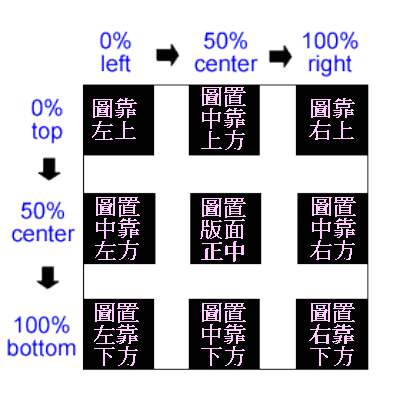
x軸方向可以指定為left(0%)、center(50%)、right(100%),
y方向可以指定為top(0%)、center(50%)、bottom(100%)
background-position位置的相對關係可以參考下面的圖解。

觀看範例網頁:


